GreenShopVR店舗プラグインのインストール
- EC-CUBEオーナーズストアより、「GreenShopVR店舗プラグイン」を入手し、EC-CUBE管理画面よりインストールし、有効化いたします。
- インストール後、EC-CUBE管理画面の左メニューに「★ GreenShopVR」メニューが表示されます。
(表示されない場合は、「コンテンツ管理」>「キャッシュ管理」>「キャッシュ削除」を実施し、管理画面のホーム画面を表示ください。)
プラグインの設定
「★ GreenShopVR」>「設定」を押します。
ショップのドメイン・詳細画面のURL・API Keyの設定
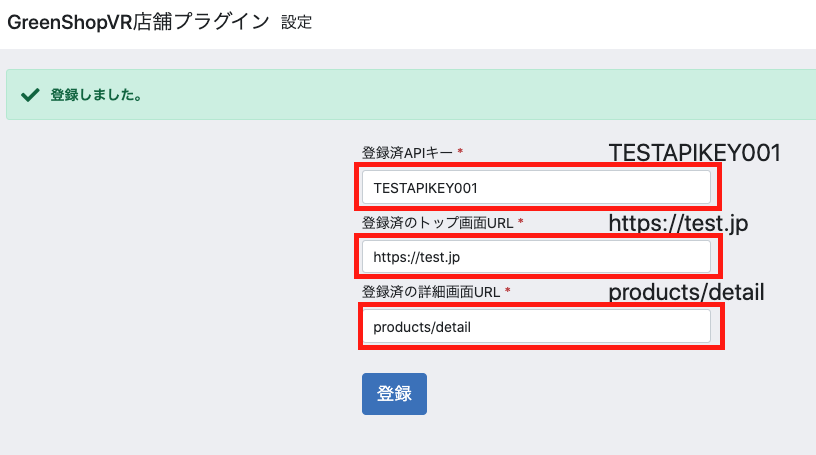
「★ GreenShopVR」>「設定」から、赤枠内にショップのドメイン、詳細画面のURL、API Keyを入力し、「登録」ボタンを押してセットします。
登録に成功しますと、登録済の横に登録した内容が表示されます。

登録済APIキー:お申し込み後にご連絡させていただく API Key です。お試し用の API Key をお貸しさせていただきます。ご希望の店舗様・企業様は、お問い合わせ よりご連絡くださいませ。お問い合わせの際に、御社EC-CUBEショップのトップ画面URLもあわせてご記入くださいませ。
登録済のトップ画面URL:御社のEC-CUBEショップのトップ画面URLです。URLの最後の「/」は無しで登録します。
例)ECサイトのURLが「https://test.jp/eccube/」の場合、「https://test.jp/eccube」で登録します。
登録済の詳細画面URL:商品詳細画面のURLです。トップ画面のURLの後から、商品IDの前まで登録します。この時、URL最初と最後の「/」は無しで登録します。
例)商品詳細画面のURLが「https://test.jp/products/detail/3」の場合、「products/detail」と登録します。
展示商品の登録
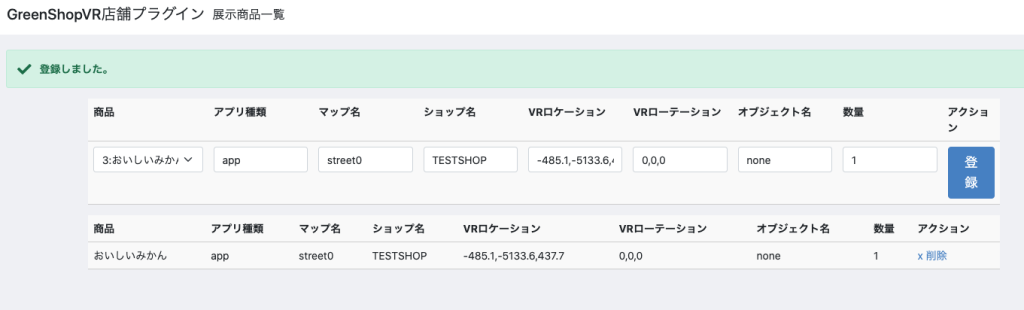
「★ GreenShopVR」>「ショップ展示商品」を選択します。

GreenShopVRの店舗に展示したい商品を登録します。各項目には、決まった値を登録する箇所がございますため、ご注意くださいませ。なお、半角英数字でご入力くださいませ。
各項目を入力後、「登録」ボタンを押して、登録します。
登録できる展示商品の数は、最大で20個までです。
| 項目 | セットする値 |
|---|---|
| 商品 | 展示させたい商品を選択ください |
| アプリ種類 | ”app”を設定ください(※) |
| マップ名 | “street0″を設定ください(※) |
| ショップ名 | ショップ名を半角英数字で設定ください。 (日本語はご使用できません) |
| VRロケーション | お申し込み後にご案内させていただく商品展示位置を設定ください。 (半角数字と+-、カンマで設定ください) |
| VRローテーション | 基本的には、”0,0,0″ を設定ください。 |
| オブジェクト 名 | “none”を設定ください(※) |
| 数量 | “1”を設定ください |
なお、本プラグインを停止・削除されますと、展示商品の登録がクリアされますのでご注意くださいませ。
展示商品の見え方例
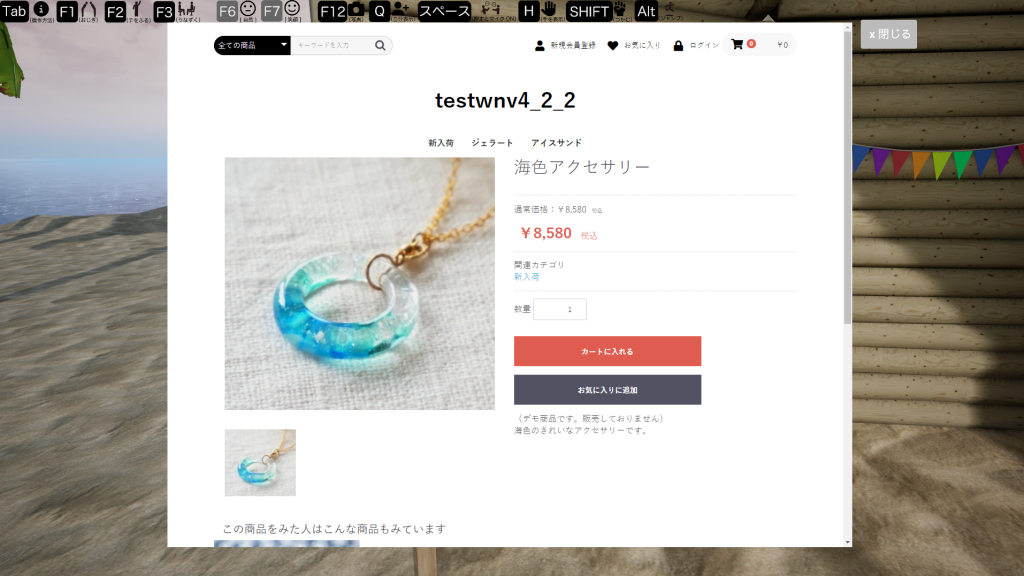
商品は、商品画像が表示されたボックスで展示されます。
商品をクリックすると、プラグインをインストールしたEC-CUBEの商品詳細画面が表示され、通常のECサイトと同様に商品を購入できます。
その他の見え方例と店舗例につきましては、GreenShopVRサイトのショップ一覧もご覧ください。


展示商品のご注意点
- 必ず、1枚以上の商品画像をご登録ください。(商品画像の無い商品は展示が行われません)
商品画像が複数登録されている場合、1番最初の商品画像が使用されます。 - 商品画像は、正方形が望ましいです。
商品展示のお試し
お申し込みの前に、下記のGreenShopVRデモショップで事前に商品の展示をお試しできます。
お試し用の API Key をお貸しさせていただきますので、事前の動作確認をおすすめいたします。
ご希望の店舗様・企業様は、お問い合わせ よりご連絡くださいませ。

